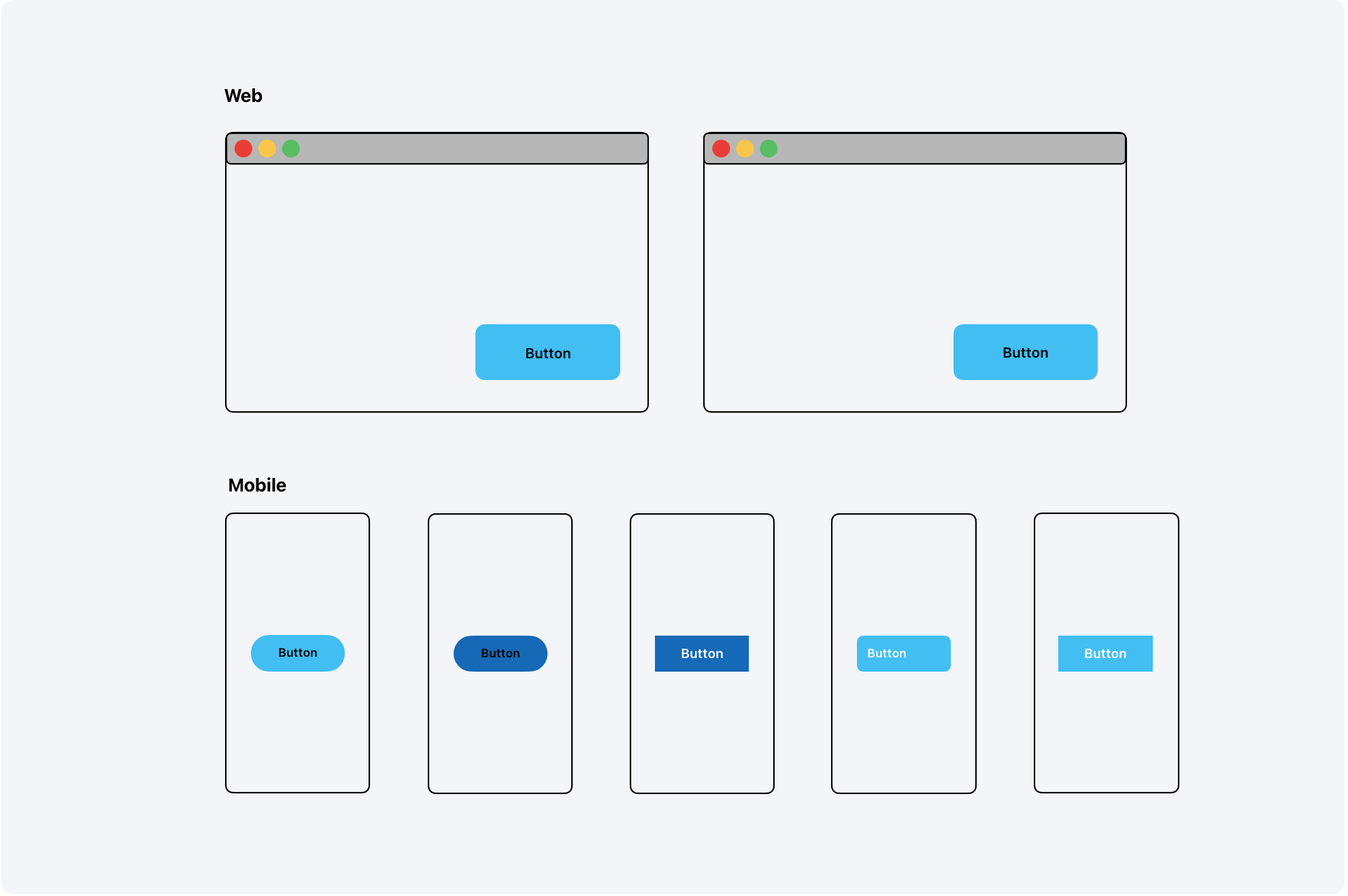
“Why does this button look different in the settings screen?”
It’s 2:43 AM, and Jane, a senior mobile developer, is staring at yet another UI inconsistency ticket. Despite having a team of talented developers and designers, their banking app’s interface has somehow spawned seven different versions of what should be the same primary button. Meanwhile, their web team shipped three major features last week without a single design review meeting.
A Tale of Two Worlds
On the Web:
- Design systems have evolved into sophisticated ecosystems
- Developers confidently pull components from well-documented libraries
- Dark mode implementations happen seamlessly
- Pixel-perfect consistency maintains across millions of screens
- Tools like Storybook, styled-components, and Figma plugins make design handoff smooth
In Mobile Development:
- Design systems remain surprisingly fragmented
- iOS developers wrestle with UIKit customizations
- Android teams juggle Material Design overrides
- Each platform maintains its own interpretation of design guidelines
- Design debt accumulates with every sprint
The “Design System” Myth
“We have a design system,” many mobile teams claim, pointing to their Figma files and style guides. But what they often have is more akin to a design graveyard — a collection of components that:
- Once matched their Figma counterparts
- Have diverged through countless small compromises
- Suffer from quick fixes and inconsistent implementations
- Create growing visual debt
The Real Cost
This disconnect ripples through organizations in measurable ways:
- Longer development cycles
- Increased QA effort
- Frustrated designers and developers
- Growing backlogs of visual inconsistencies
- Diminished user trust
- Higher maintenance costs
A New Hope
But change is coming. A new wave of mobile teams is reimagining design systems for the mobile context. They’re bringing:
- Sophisticated tooling adapted for mobile workflows
- Architecture patterns that work across platforms
- Processes that bridge the design-development gap
- Automation that prevents design drift
- Systems that scale with team growth
This series is about that transformation — how mobile teams are finally bridging the gap between design and development, and why the future of mobile development might look very different from its present.
Stay tuned for upcoming articles where we will explore:
- Designe Tokens
- Token sync plugins
- Update design documentation
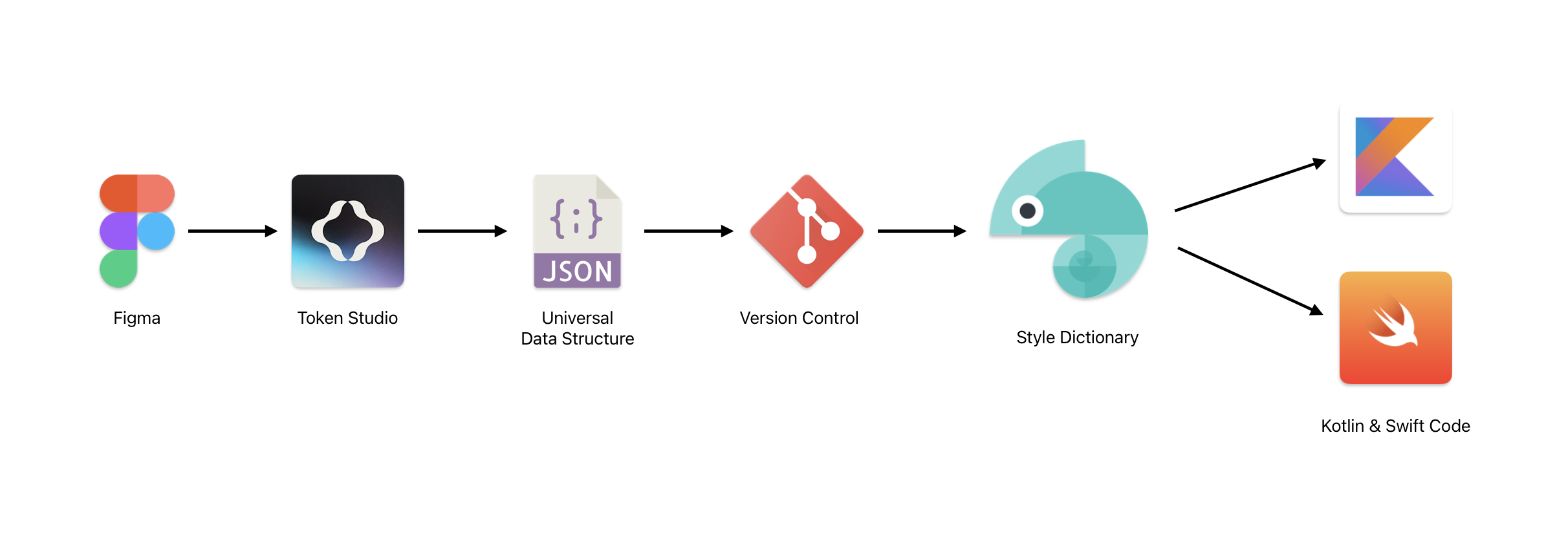
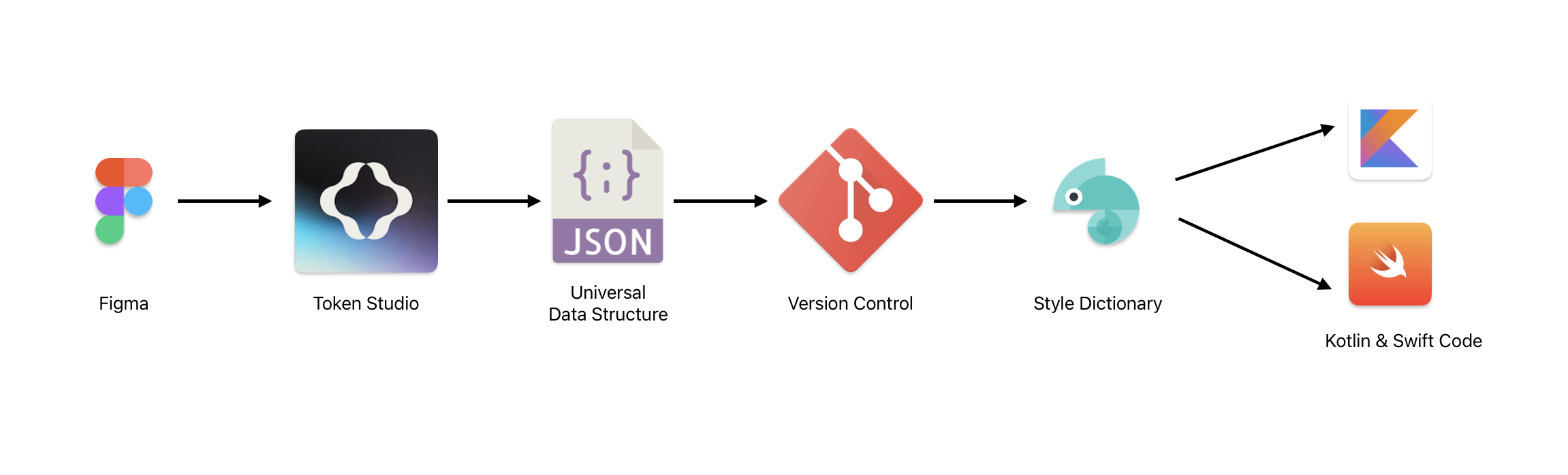
- Automate transformation of tokens to code
- Update app to reflect new design changes
Discalimer: This interesting user engaging story was created with Claud AI by giving some cleverly crafter prompt :) No Janes lost their hair in the process.